He’s at the forefront of a new wave of innovation in front-end development, creating strategies that make web and mobile experiences faster, more interactive, and ultimately, more enjoyable
In the world of digital technology, speed and seamless interaction are no longer just nice-to-haves—they’re essential. Venkata Naga Sai Kiran Challa knows this better than anyone. He’s at the forefront of a new wave of innovation in front-end development, creating strategies that make web and mobile experiences faster, more interactive, and ultimately, more enjoyable.
“It’s not just about how fast something loads,” Challa explains. “It’s about making sure users can interact with an app the moment they need to, without waiting around for data to catch up.” His deep dive into modern rendering strategies is setting new standards for how digital content is delivered and experienced.
Rewriting the Rules of Web Performance
Challa has explored every corner of modern rendering techniques, and his research is as detailed as it is groundbreaking. He’s worked extensively with Static Site Generation (SSG), Incremental Static Regeneration (ISR), and Streaming Server-Side Rendering (SSR), pushing each method to its limits.
“Each strategy has its place,” he says. “But the real magic happens when you combine them.” For example, his work with Streaming SSR allows a page to start rendering in the browser even while data is still coming in from the server.
The result? Faster load times and smoother interactions—something that users feel immediately, even if they don’t know what’s going on under the hood.
Making Apps More Interactive from the Start
Challa’s innovations go beyond making things faster. He’s developed techniques like Progressive Hydration, which gradually brings a web page to life with JavaScript while letting users interact with the most important elements almost instantly.
“Imagine clicking on a button and seeing a response right away, even if the rest of the page isn’t fully loaded yet,” Challa explains. “That’s what Progressive Hydration does.” This approach is a game-changer for apps that need to deliver real-time data and keep users engaged without any delay.
Bringing Consistency Across Devices
What sets Challa apart is his ability to think holistically about digital experiences. He doesn’t just focus on web or mobile—he’s creating solutions that work seamlessly across both. His work with Progressive Web Apps (PWAs) and hybrid rendering methods ensures that users get the same high-quality experience whether they’re on a laptop, a tablet, or a smartphone.
“People don’t care if they’re using a ‘web app’ or a ‘mobile app.’ They just want things to work, and they want them to work well,” Challa says. His approach bridges the gap between platforms, making sure that the technology adapts to the user—not the other way around.
Real-World Impact: From Research to Industry Standards
Challa’s work isn’t just theoretical; it’s making a real impact in the industry. During his time at Meta Platforms Inc., he helped revamp Facebook’s settings pages, transitioning them to a React-based framework. The result? Faster load times, more responsive interactions, and a better experience for millions of users around the globe.
“We saw a huge improvement in performance, but what’s more important is that users noticed the difference,” Challa recalls. “It’s one thing to make an app technically faster, but it’s another to make it feel fast to the people using it.”
The Future: Smarter, More Adaptive Digital Experiences
Looking ahead, Challa is exploring how AI can take rendering strategies to the next level. His vision is to create applications that can adapt their rendering techniques based on how users interact with them in real time.
“Imagine an app that adjusts its performance based on your device’s capabilities and how you’re using it at that moment,” Challa says. “That’s where we’re headed—making digital experiences not just fast, but smart.”
Shaping the Future of Front-End Development
Venkata Naga Sai Kiran Challa isn’t just working on the front lines of front-end development—he’s redefining what’s possible. His innovative strategies are setting new standards for speed, interactivity, and cross-platform consistency, all while keeping users at the center of the experience.
“Great technology should be invisible,” he says. “When everything works seamlessly, users shouldn’t have to think about how it’s happening—they should just enjoy the experience.” And with Challa’s work, that’s exactly what’s happening.
![submenu-img]() 'Milord lunch is missing': Monkey enters SC, steals lunch, WATCH viral video
'Milord lunch is missing': Monkey enters SC, steals lunch, WATCH viral video![submenu-img]() 'Don’t want wife...': Amitabh Bachchan had one condition before marrying Jaya Bachchan, asked her to choose..
'Don’t want wife...': Amitabh Bachchan had one condition before marrying Jaya Bachchan, asked her to choose..![submenu-img]() Meet Shark Tank India's newest judge, set to join Anupam Mittal, Aman Gupta, Namita Thapar, to replace Deepinder Goyal
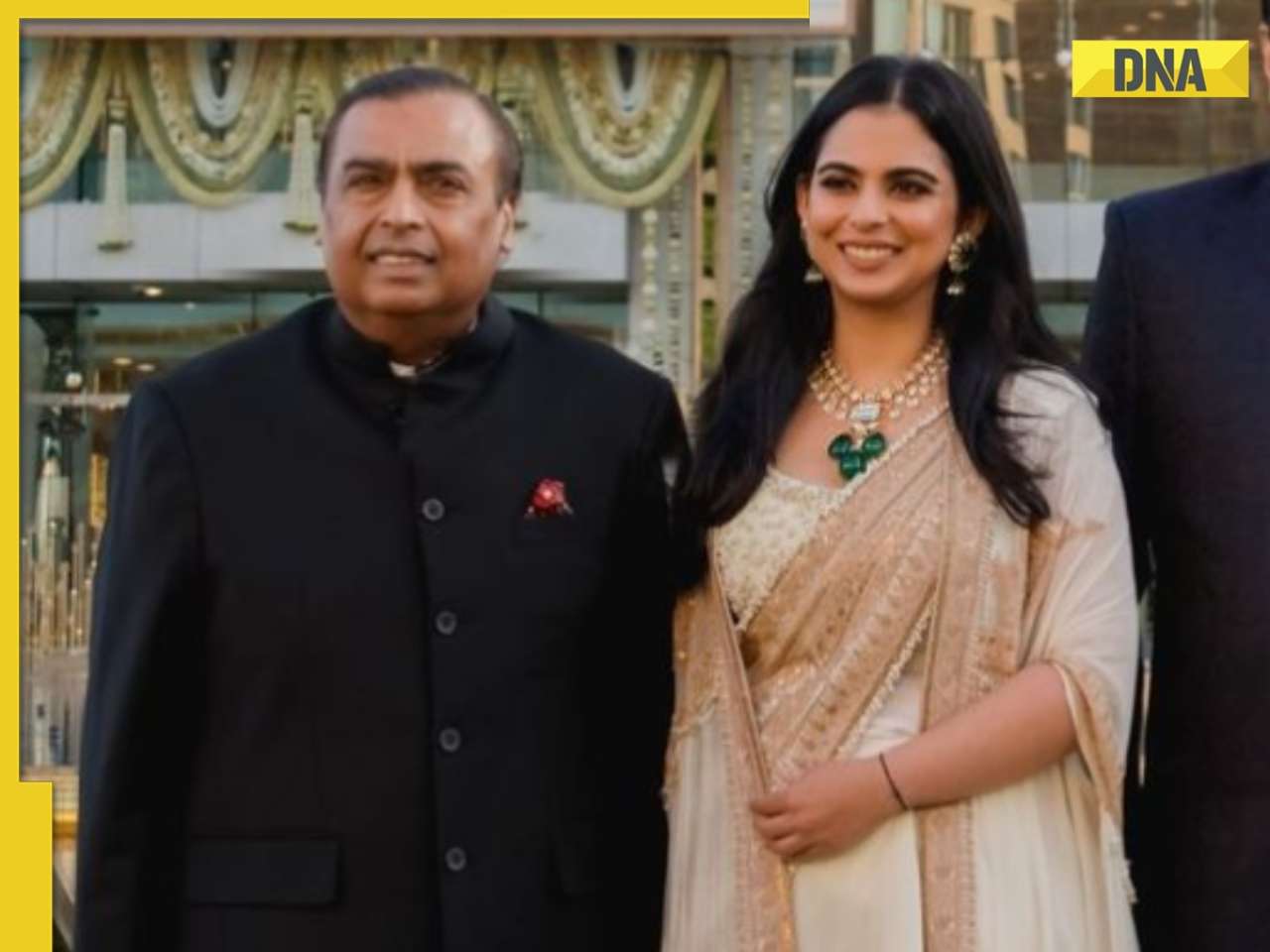
Meet Shark Tank India's newest judge, set to join Anupam Mittal, Aman Gupta, Namita Thapar, to replace Deepinder Goyal![submenu-img]() Amitabh Bachchan asked Anant, Akash and Isha Ambani about Reliance's first-ever business, it was..
Amitabh Bachchan asked Anant, Akash and Isha Ambani about Reliance's first-ever business, it was..![submenu-img]() This is India's longest train route covering 4189 kms in 75 hours, not Rajdhani, Shatabdi, Vande Bharat, Tejas, Duranto
This is India's longest train route covering 4189 kms in 75 hours, not Rajdhani, Shatabdi, Vande Bharat, Tejas, Duranto![submenu-img]() J-K Assembly Election Result 2024 live: जम्मू-कश्मीर की इस सीट पर AAP का खुला खाता, भाजपा और कांग्रेस-NC के बीच जारी है कड़ी टक्कर
J-K Assembly Election Result 2024 live: जम्मू-कश्मीर की इस सीट पर AAP का खुला खाता, भाजपा और कांग्रेस-NC के बीच जारी है कड़ी टक्कर![submenu-img]() Haryana Assembly Election Result 2024 Live: हरियाणा में बीजेपी हैट्रिक की ओर, 50 सीटों पर बनाई बढ़त
Haryana Assembly Election Result 2024 Live: हरियाणा में बीजेपी हैट्रिक की ओर, 50 सीटों पर बनाई बढ़त ![submenu-img]() Doda AAP Win: जम्मू-कश्मीर में खुला आम आदमी पार्टी का खाता, डोडा विधानसभा सीट से जीते मेहराज मलिक
Doda AAP Win: जम्मू-कश्मीर में खुला आम आदमी पार्टी का खाता, डोडा विधानसभा सीट से जीते मेहराज मलिक![submenu-img]() J&K Election Result 2024: क्या BJP की अयोध्या हार के जख्म को भर पाएगा माता वैष्णो देवी का आशीर्वाद?
J&K Election Result 2024: क्या BJP की अयोध्या हार के जख्म को भर पाएगा माता वैष्णो देवी का आशीर्वाद?![submenu-img]() Israel Lebanon War: लेबनान पर इजरायल ढाएगा अभी और कहर, 10,000 सैनिकों को ग्राउंड ऑपरेशन में किया तैनात
Israel Lebanon War: लेबनान पर इजरायल ढाएगा अभी और कहर, 10,000 सैनिकों को ग्राउंड ऑपरेशन में किया तैनात![submenu-img]() This company overtakes Ratan Tata's firm to become India’s…; it is owned by…
This company overtakes Ratan Tata's firm to become India’s…; it is owned by…![submenu-img]() Mahindra Thar ROXX booking to start from..., check waiting period, details
Mahindra Thar ROXX booking to start from..., check waiting period, details![submenu-img]() BMW launches CE 02 electric scooter in India; price starts at Rs…
BMW launches CE 02 electric scooter in India; price starts at Rs…![submenu-img]() Mahindra Thar Roxx 4x4 prices revealed, starts at Rs…
Mahindra Thar Roxx 4x4 prices revealed, starts at Rs…![submenu-img]() Sebi gives nod to Hyundai India's Rs 20,000 crore IPO, listing month is...
Sebi gives nod to Hyundai India's Rs 20,000 crore IPO, listing month is...![submenu-img]() Meet Bhavik Bansal who cracked NEET with AIR 1, topped AIIMS MBBS entrance exam, he is now...
Meet Bhavik Bansal who cracked NEET with AIR 1, topped AIIMS MBBS entrance exam, he is now...![submenu-img]() Meet IIT-JEE topper with 334 marks in JEE Advanced, went to IIT Bombay with AIR 1, left after a year due to....
Meet IIT-JEE topper with 334 marks in JEE Advanced, went to IIT Bombay with AIR 1, left after a year due to....![submenu-img]() GATE 2025: Registration ends today, apply with late fee at...
GATE 2025: Registration ends today, apply with late fee at...![submenu-img]() ISRO Recruitment 2024: Government job vacancies for 103 posts, salary up to Rs 208700, check eligibility, other details
ISRO Recruitment 2024: Government job vacancies for 103 posts, salary up to Rs 208700, check eligibility, other details![submenu-img]() Meet IIT drop out, who cracked JEE twice, cracked UPSC exam to become IAS officer, then resigned due to...
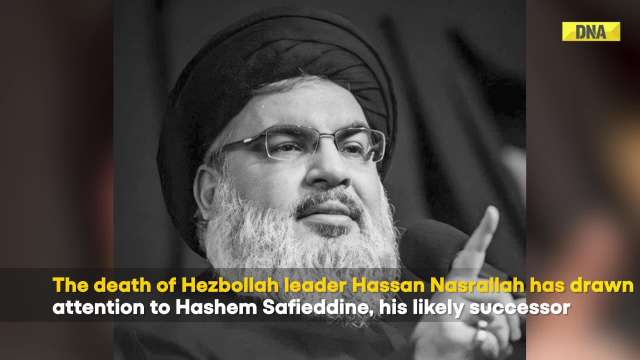
Meet IIT drop out, who cracked JEE twice, cracked UPSC exam to become IAS officer, then resigned due to...![submenu-img]() After Hassan Nasrallah's Death, This Cleric Is Now Tipped To Be Hezbollah Leader | Israel | Lebanon
After Hassan Nasrallah's Death, This Cleric Is Now Tipped To Be Hezbollah Leader | Israel | Lebanon![submenu-img]() Hashem Safieddine, Cousin Of Hassan Nasrallah To Become Hezbollah's New Chief | Israel-Lebanon War
Hashem Safieddine, Cousin Of Hassan Nasrallah To Become Hezbollah's New Chief | Israel-Lebanon War![submenu-img]() Israel Hezbollah War: Nasrallah's Death, A Turning Point for Hezbollah's Future? Experts Explain
Israel Hezbollah War: Nasrallah's Death, A Turning Point for Hezbollah's Future? Experts Explain![submenu-img]() Israel Hezbollah War: Hassan Nasrallah's Death Leads To Protests In J&K, Ex-CM Mehbooba Mufti Reacts
Israel Hezbollah War: Hassan Nasrallah's Death Leads To Protests In J&K, Ex-CM Mehbooba Mufti Reacts![submenu-img]() Israel Hezbollah War: Nasrallah's Death Leads To Protest By Women & Children In Jammu And Kashmir
Israel Hezbollah War: Nasrallah's Death Leads To Protest By Women & Children In Jammu And Kashmir![submenu-img]() Meet Shark Tank India's newest judge, set to join Anupam Mittal, Aman Gupta, Namita Thapar, to replace Deepinder Goyal
Meet Shark Tank India's newest judge, set to join Anupam Mittal, Aman Gupta, Namita Thapar, to replace Deepinder Goyal![submenu-img]() Meet IIT graduate who built Rs 840 biryani business, later took over global food giant, he is....
Meet IIT graduate who built Rs 840 biryani business, later took over global food giant, he is....![submenu-img]() Meet man who studied at IIT Madras, worked for 23 years with Microsoft, now leads company worth Rs 25.91 lakh crore as..
Meet man who studied at IIT Madras, worked for 23 years with Microsoft, now leads company worth Rs 25.91 lakh crore as..![submenu-img]() Meet man who worked at oil refinery to save money for his firm, now owns business worth Rs 80000 crore
Meet man who worked at oil refinery to save money for his firm, now owns business worth Rs 80000 crore![submenu-img]() Mukesh Ambani, Isha Ambani’s platform brings another global brand in India, launches...
Mukesh Ambani, Isha Ambani’s platform brings another global brand in India, launches...![submenu-img]() Meet Bigg Boss 18 contestant Nyra Banerjee with 400 pair of clothes
Meet Bigg Boss 18 contestant Nyra Banerjee with 400 pair of clothes![submenu-img]() 10 times Aabha Paul sizzled in red, sultry photos, sexy videos
10 times Aabha Paul sizzled in red, sultry photos, sexy videos![submenu-img]() 7 famous railway bridges in India
7 famous railway bridges in India![submenu-img]() 6 reasons to avoid buying a black car
6 reasons to avoid buying a black car![submenu-img]() In pics: Kareena Kapoor looks mermerising in statement Manish Malhotra saree at Singham Again trailer launch
In pics: Kareena Kapoor looks mermerising in statement Manish Malhotra saree at Singham Again trailer launch








































)
)
)
)
)
)
)
)
)
)
)
)
)
)
)





)
)
)
)
)
)